趋势网(微博|微信)讯:本文观点来自谷歌高级设计师Jean Denis。Denis在2015年加入Cardboard团队,从传统的互联网产品设计到VR产品设计,他将自己的心得体会分享出来。






 上海黄金交易所紧急出手
上海黄金交易所紧急出手  马斯克女儿爆料
马斯克女儿爆料  女星放弃抢救老公遭儿子责怪
女星放弃抢救老公遭儿子责怪  夫妻网购娃娃菜食用中毒系丈夫下毒
夫妻网购娃娃菜食用中毒系丈夫下毒  爱泼斯坦文件爆比尔盖茨曾患性病
爱泼斯坦文件爆比尔盖茨曾患性病
相对于传统的设计,VR是个新领域,有太多太多新知识需要学习,那么首先你需要知道几个有趣的事情:
草图是所有任务的核心。在思维碰撞和设计阶段,草图无疑是最高效的方式。转型VR产品设计师后,画的草图也许会比之前整个职业生涯画的都要多。
学习大量设计技巧。学习任何的设计技巧都会对设计VR产品有巨大的帮助。
摄影知识非常重要。你经常会与视场角、景深、焦散、曝光等等这些摄影概念打交道,了解光学和摄影知识,会成为巨大的优势。
活用3D工具。你了解的3D工具越多,你需要学习的技能就越少。在设计过程中,你很可能会遇到各种各样的领域知识,比如建筑、人物、道具、索具、UV贴图、纹理、力学、颗粒等等。
动效设计很重要。作为设计师,我们知道如何与有着明确物理边界的设备打交道,但是VR却没有边界,那么设计时的思维方式就不同。「元素的出现与消失方式」将不再是我们考虑的问题。
懂点技术会高效很多。Python、C#、 C++,或其他语言将会帮助你更好地理解设计。由于互联网迭代开发的特性,对产品原型会有高频的制作需求,但问题是,VR这个领域太新了,很可能你去设计的交互方式是前所未有的,无法借鉴现有的素材。近期比较流行的Unity和UE4引擎集成了很多源码,在比较活跃的游戏和VR开发者社区中也有大量的教程与资源。
保持敏感,拥抱未知。VR领域每天都在发生很多变化,即使是巨头企业也是在摸着石头过河,作为个人我们更要保持好奇心,不断自我变革,快速学习。
一、团队角色
VR这个新的载体打开了太多新的可能性,产品设计团队的结构也会随之演化。
在团队角色方面,两点比较重要:
第一,关于核心的用户体验、用户界面与交互设计。在这几方面,跟传统的产品团队结构是没多大差别的,依旧是这几项分工:视觉、UI、UX、动效、用研、原型设计等。每个角色都会去适应VR这个载体带来的新设计原则,并同样与工程师建立紧密的联系。产品团队的目标依旧不变:创造更快的迭代周期,探索更多设计上的可能性。
第二,内容团队也将复制独立游戏工作室的模式,从独一无二的体验,到火遍市场的3A级游戏。VR和我们所熟知的娱乐产业一样,有着类似的发展路径,都需要创造优质的端到端的体验。
一定程度来说,转型VR设计没有太多的不同,但是唯独需要强大的毅力去学习大量的领域知识。
二、VR设计基础
1、基础法则
这个小节主要讲述VR设计中的一些基础知识,以产品设计为导向,尽量用最通俗的语言描述清楚。
VR设计中最新的元素莫过于「新的维度」与「沉浸感」。我们需要知道一些内在的设计准则——遵循生理特性,从用户场景切入,认真考虑每一种交互方式的可行性。针对这些设计准则,Google专门开发了APP,将这些准则收录了进去(Googleplay搜索Cardboard Design Lab)。

你也可以去看今年Google I/O大会中的Alex的演讲视频(//www.youtube.com/watch?v=Qwh1LBzz3AU&feature=youtu.be&t=18m12s),讲得更加深入,以下是内容摘要。
两条重要指导原则:
1)画面千万不要掉帧
2)保持良好的头部追踪
人类会对一些外部事件本能地做出反应,而这些本能反应往往是我们在设计时很难意识到的,所以在设计时我们要有针对性地提出解决方案。
生理舒适。比如最著名的「晕动症」,因此我们在使用「加速」和「减速」时要慎重,尽量保持平稳的视线。
环境舒适。人们在某些场景下会感到多样化的「不适感」,比如在高处(恐高)、狭小的空间(幽闭恐惧症),广阔的空间(旷野恐惧症)等等。注意考虑物体的尺寸,小心碰撞。比如一个人向你扔石子,你本能地会去躲避或者抓住它来保护自己。让这些特性成你应用中的优势,而不要成为劣势。
你可以利用用户的感官特性来帮助你设计更富有沉浸感的产品,从游戏产业中能够获得很多灵感,比如:
1)空间位置的3D音效
2)光路的引导
不要让用户过度疲劳。这是VR设计新手的通病,好莱坞科幻大片中经常会出现违背「人体工程学」的设计,这些设计会让用户感到异常不适,比如阿汤哥主演的《少数派报告》中的手势交互就不适合长时间的使用。
看下图,二维坐标系下的头部运动安全区域。绿色是舒适区域,黄 色 勉强可以接受,红色是一定要避免的。
糟糕的设计会导致更严重的问题。
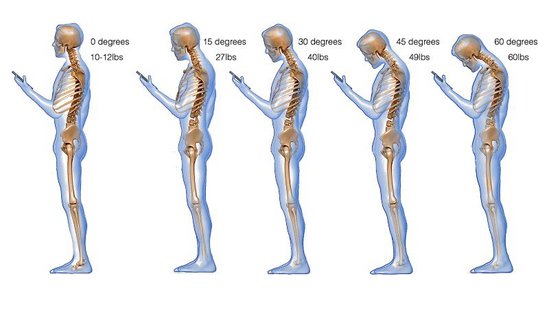
例如,听说过「短信脖」么?一份在神经与脊柱外科手术领域的论文表明,当头部向不同的位置转动时,会对颈部产生不同的压力。头部从正中央水平位置直视前方改至俯视会对颈部增加440%的压力。肌肉和韧带会感到疲惫和疼痛;神经会被拉伸;软骨层会受到压迫。所有的这些不良行为可能会导致类似永久性神经损伤这样严重的慢性病。

2、自由度
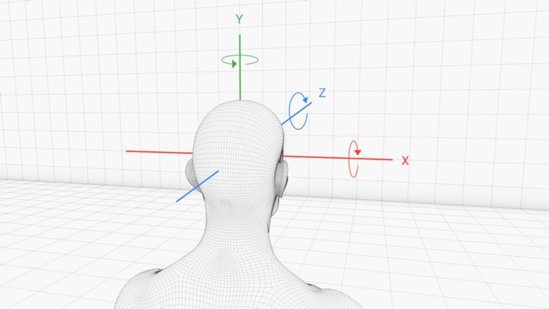
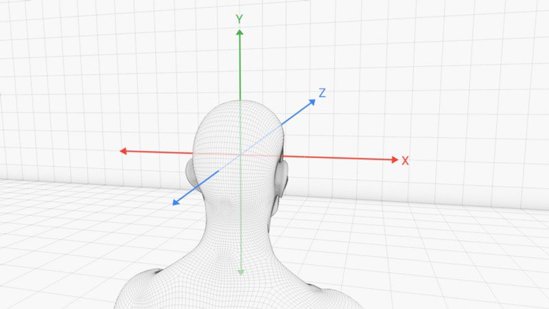
人类肢体在空间中有6种不同的移动方式,可以用三维坐标系表示。
三自由度(方向追踪)
类似Cardboard, Gear VR这种手机盒子产品,可以通过内嵌的陀螺仪(3自由度)追踪方向。基于XYZ三个坐标轴上的旋转也可以被追踪。

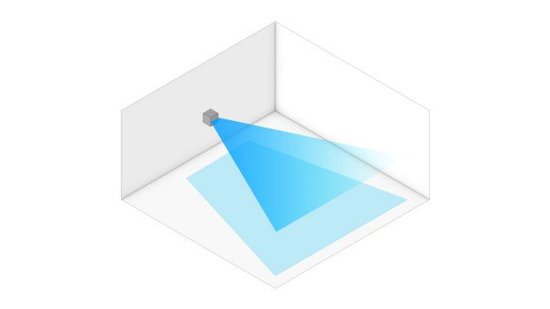
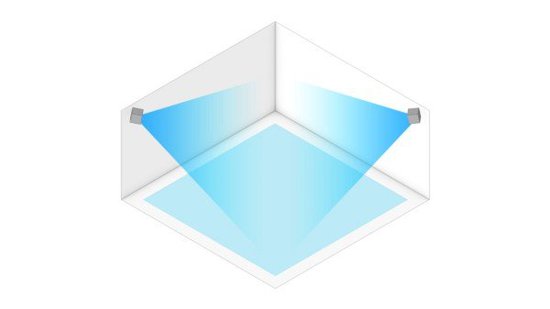
六自由度(方向追踪+位置追踪)
为了达到6自由度,传感器必须在空间中追踪「位置」信息(+X, -X, +Y, -Y, +Z,-Z)。类似HTC Vive或Oculus Rift高级终端设备可以达到6自由度。

追踪:要想使6自由度成为可能,需要涉及一个或多个红外传感器。在Oculus 的案例中,追踪传感器在固定的相机上,而在Vive的案例中,追踪传感器内置在头盔中。


3、输入
根据系统的不同,输入方式也是多样化的。比如GoogleCardboard只有一个按钮,因此交互模型就是简单的凝视与轻触。HTC Vive有两个6自由度的控制器,Oculus本来要配套XboxOne控制器,但是最终使用了6自由度的「OculusTouch」,这两者都允许你使用更高级、沉浸感更强的交互模式。

另外还有一些输入方式比如「手部追踪」,最著名的莫过于Leap Motion,你可以将它与VR头显配合使用。

VR输入领域在不断地快速演化,但是今天的手部追踪技术可靠性还不够高,不能够作为最主要的输入方式。问题主要存在于单个手指的识别、碰撞和细微动作的追踪。
即使游戏控制器已经是玩家们最熟悉不过的输入设备,但在VR方面,它无疑是让人失望的,控制器的存在一定会让VR最注重的沉浸感大打折扣。在FPS(第一人称射击游戏)中,扫射和移动就会因为加速度的存在引起身体不适。
另一方面,得益于6自由度,HTC Vive的控制器加强了VR体验,VR绘画应用Tilt Brush就是个很好的例子。
当设计用户界面与交互时,输入方式是影响你决策的关键点。你必须知道所有主流的输入方式,并且深入了解他们的瓶颈与缺陷。
4、工具
工具有太多太多,并且还不断会有新的、优秀的工具应用不断涌现,这里只介绍部分主流的工具产品。
纸和笔
最传统的纸笔经久不衰,在VR设计中同样是这样。简单、高效,可以快速将想法画出来,呈现在纸上。在VR设计中,呈现线框图至高保真原型的成本要比2D设计高,所以纸笔成为了更重要的工具。
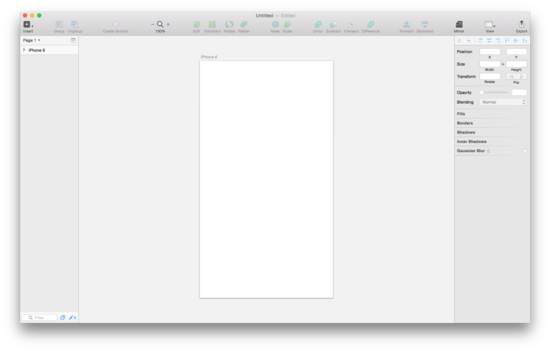
Sketch
Sketch很容易上手,它允许我们将想法变为VR原型前做大量的探索与尝试。它的导出工具和插件能节省大量的时间。

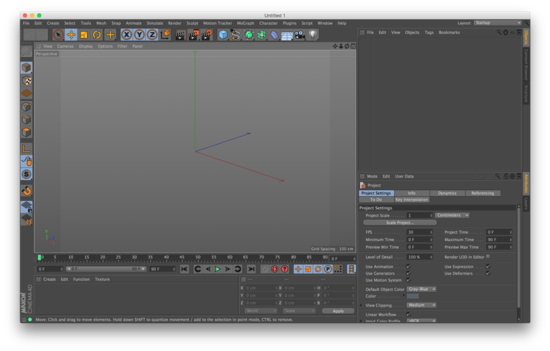
Cinema4D
C4D并不是Maya的竞品。两个都是很优秀的工具,有各自擅长的表达方式。当你没有3D设计的背景知识时,C4D可能门槛会相对高一些。C4D的UI很友好,并且拥有很多很棒的插件,能帮助我们更快地迭代。C4D的相关社区很活跃,我们可以在里面找到很多高质量的素材。

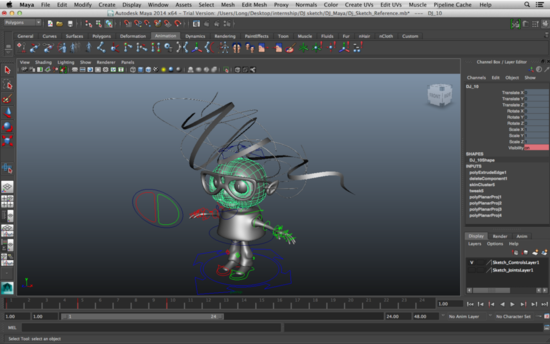
Maya
Maya这款工具特性鲜明,优势和劣势都非常明显。他几乎可以满足一个3D艺术家所有的需求,大多数游戏和电影是用它来设计的。Maya有着非常高的鲁棒性,可以轻易地处理大量的模拟需求以及密集的场景。从渲染、建模、动画、操控这几个方面来说,它几乎是最好的工具。并且Maya可以深度定制,这也是他能成为行业标准的原因之一。每个VR设计团队需要建立他们自己的工具集,这时Maya可能会是最佳选择。

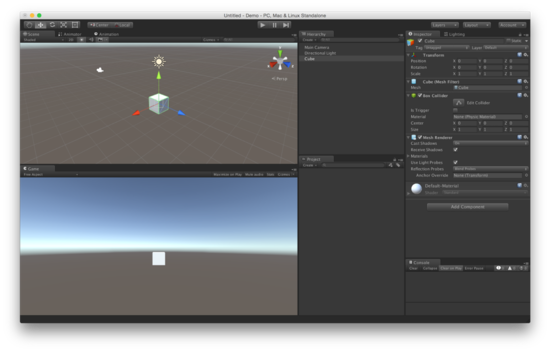
Unity
Unity无疑是最棒的原型设计工具。在你的项目里,你可以直接通过VR预览原型,轻松地创建和移动控件。Unity是个强大的游戏引擎,有着庞大的社区;在Unity商城中,有着无比丰富的资源。在素材库中,你可以找到简单的3D模型、完整的工程项目、音频文件、数据分析工具、着色器、脚本等等。
Unity的开发者文档和学习平台很赞,有很多高质量的教程。
Unity 3D主要使用C#或者JavaScript,并同Microsoft Visual Studio一起发布,但并没有内建的可视化编辑器。我们可以从商城里找到一些优质的可视化编辑器。
它几乎支持所有主流的VR头显设备,所以是最好的可以打造跨平台应用的引擎之一:
Windows PC, Mac OS X, Linux,Web Player, WebGL, VR(包括Hololens), SteamOS, iOS, Android, Windows Phone 8, Tizen, Android TV和Samsung SMART TV, 以及Xbox One& 360, PS4, Playstation Vita, 和Wii U。
它几乎支持所有主流的3D格式,在2D游戏方面也有最佳的创作能力。应用内置的3D编辑器功能稍弱,但开发者已开发了一些很好的插件去完善它。

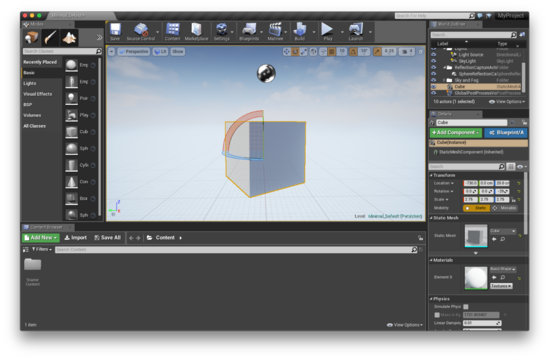
虚幻引擎(Unreal Engine)
UE是U3D的直接竞争者。虚幻引擎同样有优质的开发者文档和视频教程。由于比U3D年轻一些,所以它的商城相对小。相对他的竞对而言,它最大的优势是图形处理能力;虚幻引擎在几乎所有领域都领先一步:颗粒、后期处理、阴影和着色器等等,每项都很赞。
虚幻4使用C++和可视化的脚本编辑器Blueprint。但它目前的短板也比较明显---跨平台性较差:目前只兼容Windows PC、Mac OS X、iOS、Android、VR、Linux、SteamOS、HTML5、XboxOne和PS4。

5、小结:今天就写到这里,VR的步伐才刚刚开始,需要这个领域里的先驱者不断去学习和探索。不同于PC和智能手机,这个新载体会让PM和设计师们迸发出更精彩的思维火花。